
Introduction
The DrawHTML()
function is nearly a drop-in replacement of the standard
DrawText()
function, with limited support for HTML
formatting tags. It is only nearly a replacement
for DrawText(),
because a few formatting flags of the real DrawText()
function are not supported. More limiting, perhaps, is
that only a minimal subset of HTML
tags is supported.
DrawHTML()
is inspired by Pocket HTML
by Petter Hesselberg; published in Windows Developer
Journal, February 2000. The implementation is fully
mine, however, because I felt that the HTML
parser in Pocket HTML
leaves to be desired. My implementation is very limited,
but already more complete than that of Pocket HTML;
it is more easily extensible; and it scales better by
allocating resources on an "as-needed" basis,
rather than grabbing all possibly needed
resources on start-up of the function.
Why DrawHTML()
when there are full HTML
parsers with comprehensive support for all tags? My
reasons for implementing this are:
- Windows API
functions do not support markup codes at all;
very limited markup support is already very helpful.
This is why Petter Hesselberg published Pocket HTML
(and my implementation improves on it).
DrawHTML()
consists of a single, and fairly small, file (less
than 400 lines). It is therefore fairly easy to add
it to a project. No extra components or DLLs are
needed for the application, because DrawHTML()
can easily be statically linked.
DrawHTML()
makes a single pass through the string; apart from
obtaining the needed font resources, DrawHTML()
does not allocate memory or other resources. As a
result, DrawHTML() is lightweight and
quick.
DrawHTML()
is actually robust if what you throw at it is not
fully valid HTML:
many people forget to replace "&" by
"&", "ü"
by "ü" and
"<" by "<".
A browser may skip the code or print the wrong
character, but DrawHTML() will print
"&", "ü" and
"<" if they appear in the string. This
way, you can display strings with DrawHTML()
without taking extra care for reserved characters
like "&" and "<".
Using the code
The function prototype
for DrawHTML() is the same as that of the
standard Win32 SDK function DrawText().
In your program, you would use DrawHTML()
just like you would use DrawText().
The source
code archive (see the top of this article)
contains a little demo program. The relevant Cls_OnPaint()
function is reproduced below:
 Collapse
Collapse
static void Cls_OnPaint(HWND hwnd)
{
PAINTSTRUCT PaintStruct;
BeginPaint(hwnd, &PaintStruct);
HFONT hfontOrg = (HFONT)SelectObject(PaintStruct.hdc,
hfontBase);
RECT rc;
GetClientRect(hwnd, &rc);
SetRect(&rc, rc.left + Margin, rc.top + Margin,
rc.right - Margin, rc.bottom - Margin);
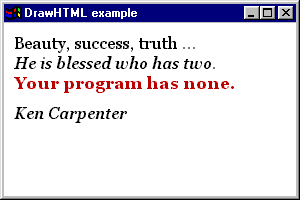
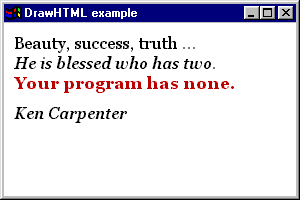
DrawHTML(PaintStruct.hdc,
"<p>Beauty, success, truth ..."
"<br><em>He is blessed who has two.</em>"
"<br><font color='#C00000'><b>Your program"
" has none.</b></font>"
"<p><em>Ken Carpenter</em>",
-1,
&rc,
DT_WORDBREAK);
SelectObject(PaintStruct.hdc, hfontOrg);
EndPaint(hwnd, &PaintStruct);
}
There is a bit of
scaffolding code around the call to DrawHTML(),
to offset the text from the frame of the window and to
select a bigger font. The font, hfontBase,
is created in the Cls_OnCreate() function
(not shown). I used a 20-pixel high TrueType font to
better show the effects of italics and bold.
As I wrote already, the
HTML support by DrawHTML()
is very limited:
- The only supported
tags are
<p>, <br>,
<font>..</font>,
<b>..</b>, <i>..</i>,
<u>..</u>, <strong>..</strong>,
<em>..</em>, <sub>..</sub>
and <sup>..</sup>.
The tags <strong>..</strong>
are equivalent to <b>..</b>,
and <em>..</em>
map to <i>..</i>.
- The
<font>
tag is only supported in the extent that you can
change the text color with it. It is also the only
tag that can take a parameter, and this parameter
should be "color"
with a value in the well known HTML hexadecimal
notation. For example, "<font
color='#ffff00'>" (this is yellow, by
the way).
- With the exception
of tags that take parameters (currently only the
<font>
tag), there may be no spaces in the tags; <p>
is okay, but <p
align='right'> will be considered as two
words "<p" and
"align='right'>". That's right: when DrawHTML()
considers that something is not a valid HTML
tag, it prints it as a word.
- Any special
characters like
< and à
are unsupported, you must just type in the correct
characters. That is, you can just use the characters
"à" and "&" in the text,
and "<" too.
Points of Interest
DrawHTML()
is Unicode-compatible, but in a way different than a
web-browser does it: instead of using an 8-bit encoding
for the Unicode data (UTF-8), you just pass in a
"wide character" string. To have Unicode
support, you should compile the DrawHTML()
source code with the UNICODE and _UNICODE
macros defined.
The code for DrawHTML()
consists of three blocks:
- There is a simple HTML
parser. The parser is fairly strict, and it has a
fall-back in that everything that it does not
recognize is "plain text". This includes
unknown tags, and there
DrawHTML()
differs from browsers, which ignore unknown HTML
tags.
- The text drawing
function, which outputs text word for word, and
handles line breaking and the calculation of the the
size of the bounding box.
- A simple small color
stack for the colors set with the
<font>
tag. When changing a color, the old color must be
saved somewhere, so that the </font>
tag can restore it. Hence, the stack.
A few "formatting
flags" of the DrawText()
function are not supported by DrawHTML().
These are related to alignment (horizontal and vertical)
and to setting TAB stops. Supporting horizontal and
vertical alignment requires an extra pass over the text,
to get the full height and the width of each individual
line. Specifically, the following formatting flags of
the DrawText()
function are not supported:
| Flag |
Description |
DT_CENTER |
center text
lines horizontally |
DT_RIGHT |
align text lines
to the right border |
DT_TABSTOP |
expand TAB
characters (to 8 spaces) |
These three flags are
ignored if they are set. The "&" character
is never a "prefix character" in DrawHTML(),
so the DT_NOPREFIX flag is not necessary.
More noteworthy, in
fact, is that all the other flags are supported,
specifically the flags DT_SINGLELINE, which
causes the tags <p> and <br>
to be ignored, and DT_CALCRECT, which
calculates the bounding rectangle for the text without
actually drawing it. Compatibility with DrawText()
is furthermore improved by using DrawText()
in the back end to actually draw
the text after having parsed the HTML
code.