|
E-XD++ Enterprise Edition -- Product Information
|
|
|
|
6. Freely Customized Canvas
All our visualized operations are done on canvas. Canvas is the core part of E-XD++'s framework. Hundreds of operations can be performed in canvas. All the operations, such as
moving, rotating and
shearing and crooking, are valid for any shape on the canvas.
Drawing and showing objects on canvas can be implemented by a plug-and-play object. We can do this simply
(Adding your own customize shape, customize the canvas or
other...) by the following operation:
 1.
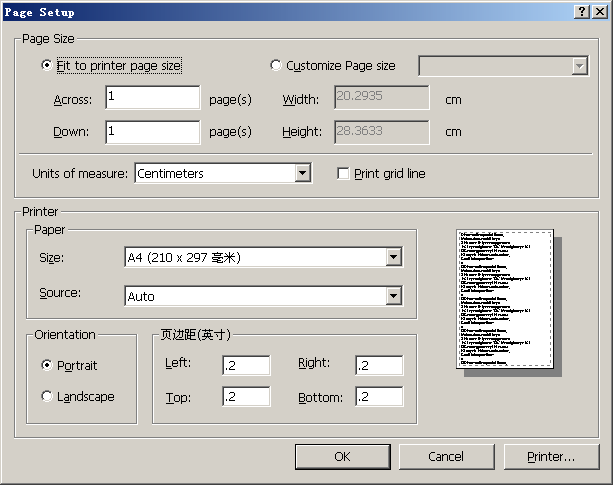
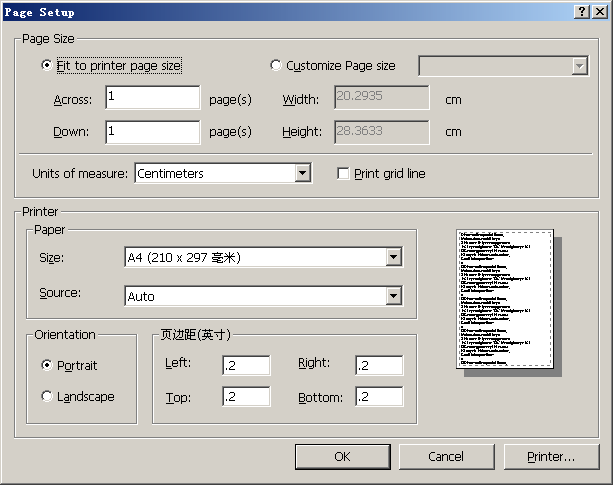
The size of the canvas can be set arbitrarily: 1.
The size of the canvas can be set arbitrarily:
By default, you can set it to be certain ratio of the paper size for
printing. For example, set the width of the canvas to be 2 times of paper size for printing and the height to be 3 times of paper size for printing. In this case, system will automatically maintain the aspect ratio when the paper size for printing is changed.
Another way is to set the size of the canvas by pixels. In this case, system will automatically scale the canvas when
printing so that all contents on the canvas can be printed correctly.
As shown below:

The settings mentioned above are default settings. E-XD++ provides many virtual functions. You can customize your settings by using these virtual functions.
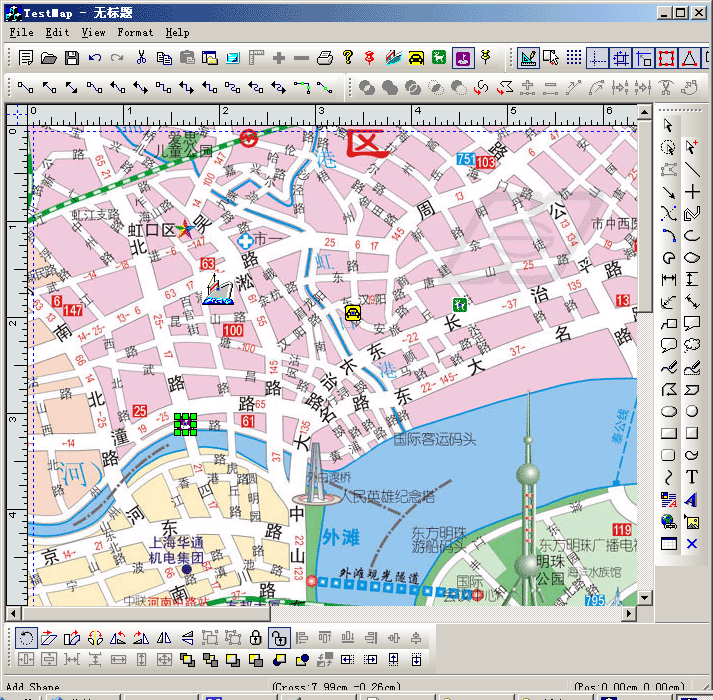
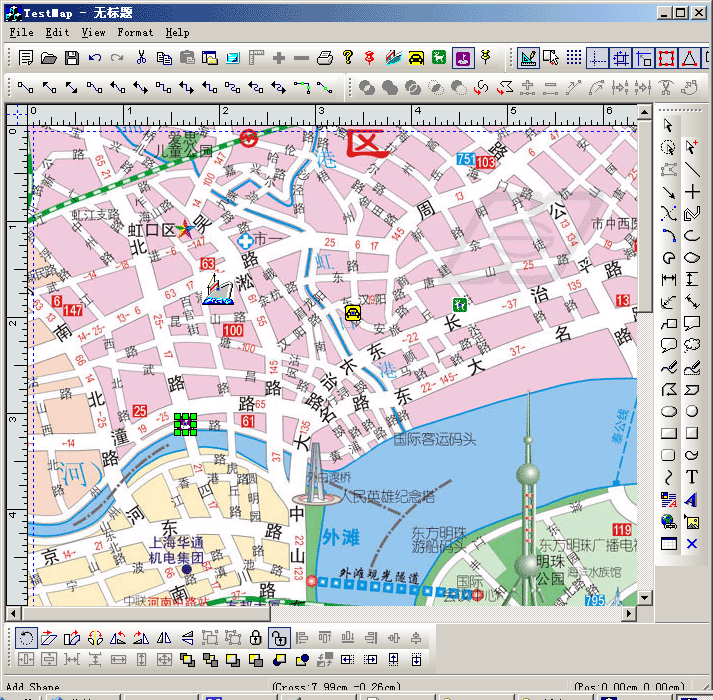
 2.
E-XD++'s canvas background: 2.
E-XD++'s canvas background:
The display and data processing of XD++'s canvas are defined in object
CFOBackShape. This object is designed in a plug-and-play way so that you can customize your new canvas easily, and use this new canvas
class in your application. For example, set a map as the background of your new canvas, and then edit the canvas.

 3. Properties of XD++'s canvas are controlled in Data Model. They are designed in a plug-and-play way, so that you can add or modify properties easily and flexibly.
3. Properties of XD++'s canvas are controlled in Data Model. They are designed in a plug-and-play way, so that you can add or modify properties easily and flexibly.
 4. E-XD++ provides several measurement modes for canvas, including:
cm, mm,m, inch,feet, etc. You can choose any one of them, as shown in the above dialog box. 4. E-XD++ provides several measurement modes for canvas, including:
cm, mm,m, inch,feet, etc. You can choose any one of them, as shown in the above dialog box.
|