 |
 |
 |
|
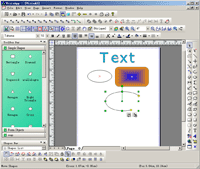
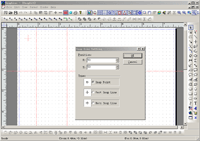
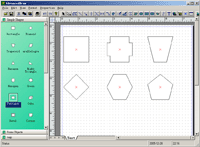
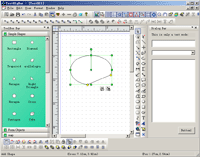
VisioApp,it
includes visio style
multiple pages
support |
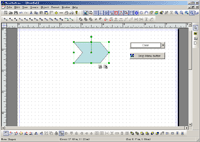
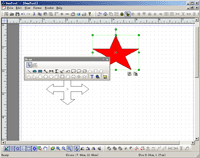
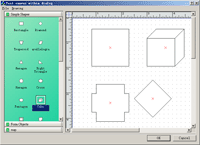
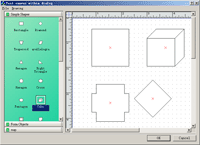
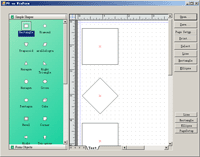
UserDefine
sample,it contains
three custom
shapes,with XD++,you
can customize the
shape's style and
properties |
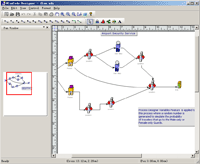
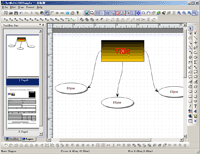
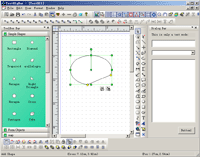
UDesigner
Sample,you can create
workflow
style flowchart and
control the
flowchart. |
|
|
|
|
 |
 |

|
|
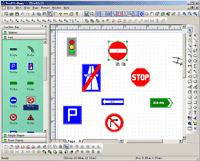
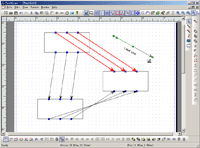
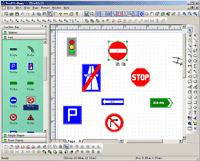
TrafficDemo-- this demo shows
you can customize the toolbox of XD++,and place any kind of shapes
within it |
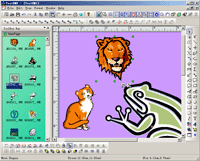
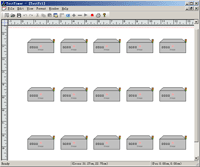
TestEMF
-- this sample customize the toolbox of XD++ to load a list of emf files
from an exist file folder,then you can drag and drop it to the canvas. |
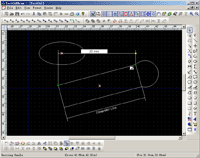
TestCADDraw
-- this sample demos how to create autocad style application with
XD++,it incloudes MM_HIMETRIC map mode and more.. |
|
|
|
|
 |
 |
 |
|
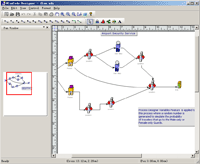
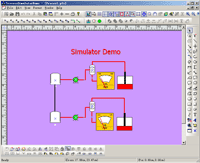
ProcessSimDemo
-- this sample demos how to create simulator application with XD++,it
contains animate shapes. |
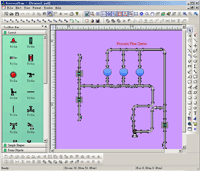
ProcessFlow
-- this sample demos how to build process flow application, it contains
many complex shapes |
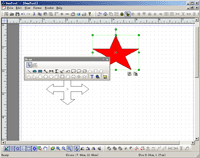
OwnTool
-- this sample demos how to draw other office style customize shapes on
the canvas. |
|
|
|
|
 |
 |
 |
|
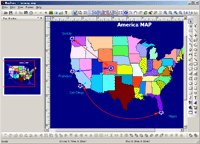
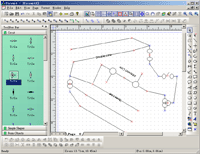
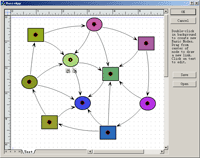
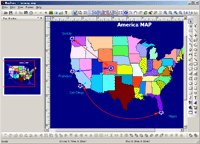
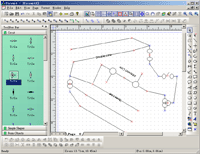
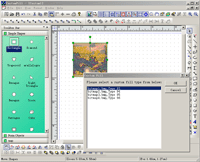
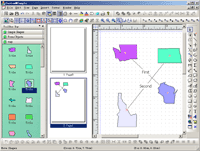
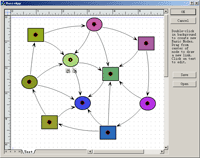
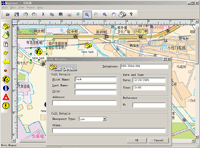
MapDemo-- this sample demos how
to build map style application. |
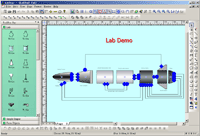
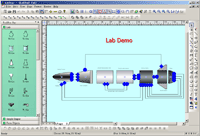
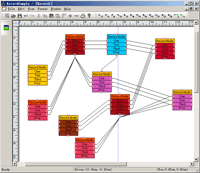
LabDemo
-- this sample demos how to build complex diagram application |
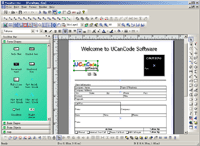
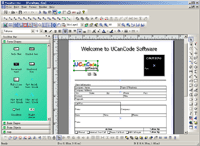
FormBuilder-- this sample demos
how to build form diagram application with XD++ |
|
|
|
|
 |
 |
 |
|
ExtMultiSDISample
-- this sample demos how to build adobe acrobat like application. |
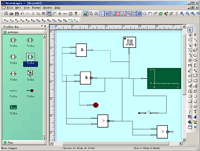
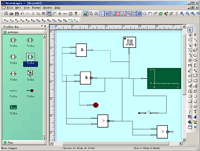
Circuit--this sample demos how
to build power circuit like application with XD++,it also demos how to
create customize shapes with additional anchors. |
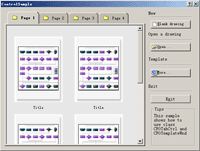
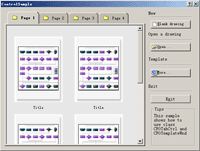
ControlSample
-- this sample shows how to use template wnd with your own application,
this is a party of XD++ kit. |
|
|
|
|
 |
 |
 |
|
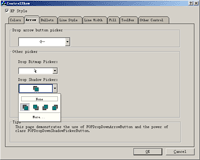
ControlShow
-- this sample demos how to use tons of controls within XD++ to build
your own high quality application |
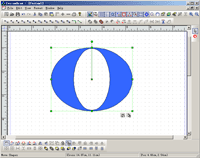
CustomDraw-- this sample demos
how to use XD++ to build full custom draw shape, it includes custom
track line. |
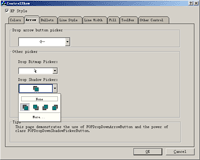
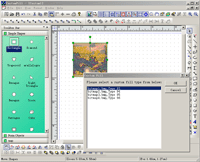
CustomFill-- this sample demos
how to use CFOVisualProxy to build your own custom fill style,this will
be showed with existing shapes or customize shapes on the canvas. |
|
|
|
|
 |
 |
 |
|
CustomMSample--this sample
demos how to use XD++ to build another style multiple pages like
application. |
CustShape-- this sample demos
how to place window's custom control on the canvas. |
DialogTest-- this sample demos
how to place XD++'s canvas on the dialog. |
|
|
|
|
 |
 |
 |
|
SnapLine--this sample demos how
to use XD++ to place help line and snap point on the canvas. |
TestDlgBar-- this sample demos
how to use dialogbar with your application |
TestLine-- this sample demos
how to create customize shape that use line and link shapes as base
class. |
|
|
|
|
 |
 |
 |
|
TestTimer--this sample demos
how to use timer with XD++ to build your application |
TestGif-- this sample demos how
to open and play gif file within XD++. |
BasicApp-- this sample demos
how to place Visio like multiple pages canvas within the dialog. |
|
|
|
|
 |
 |
 |
|
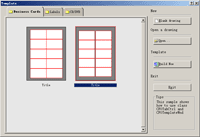
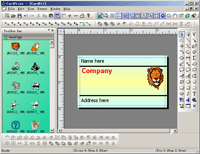
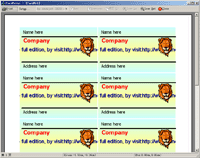
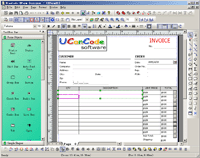
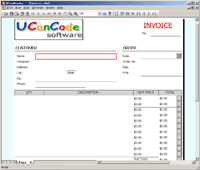
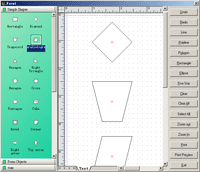
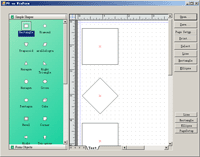
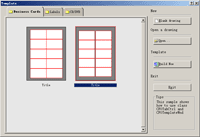
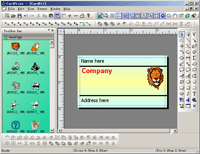
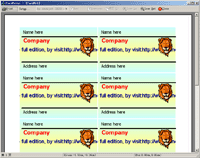
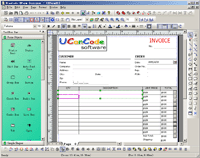
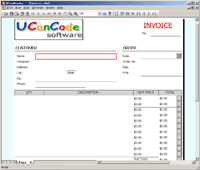
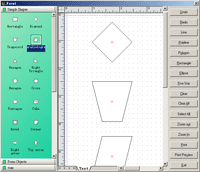
CardPrint-- there are three screen shots shows how this application
works, the first is the template wnd, the second is the designer canvas,
the third screen shots shows how to view it on print preview mode, this
is a good demo that will help you to use XD++ to build
card or
label print like application. |
|
|
|
|
 |
 |
 |
|
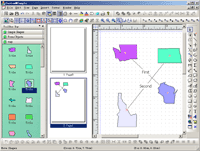
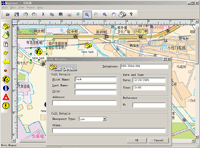
MapPanel--this sample demos how
to build map application with XD++ |
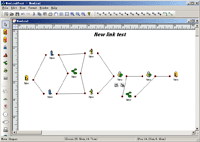
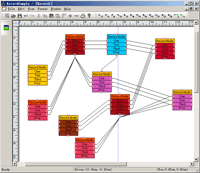
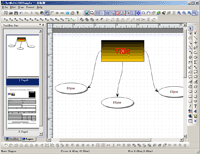
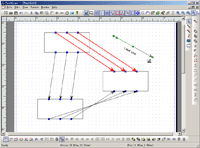
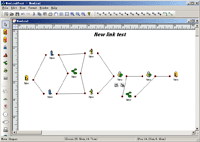
NewLinkTest-- this sample demos
how to build workflow like flow application. |
ProtoLogic-- this sample demos
how to build logic diagram with XD++ |
|
|
|
|
 |
 |
 |
|
RecordSample--this sample demos how to build
record diagram with XD++ |
EFormDesigner-- this sample demos how to build workflow like flow
application. |
EFormReader-- this sample demos how to build logic diagram with XD++ |
 |
 |
 |
|
RecordSample--this sample demos
how to place XD++'s Canvas within the form of Visual Basic by using
UCCDraw OCX |
VBDemo--this sample demos how
to place XD++'s Canvas within the form of Visual Basic by using UCCDraw
OCX |
SharpTest--this sample demos how to place XD++'s canvas within the
form of C# |
|
|
|
|

|

|

|
|
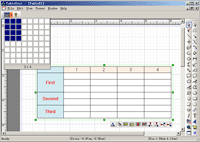
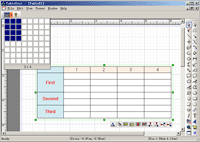
TestTable-- this sample demos how to create
Micrsoft Word like table with XD++ |
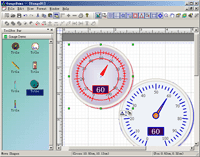
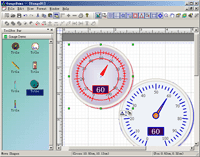
GaugeDemo--this sample demos how to create
gauge shape with XD++. |
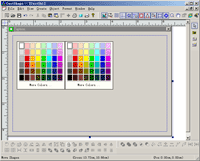
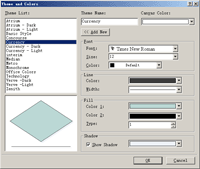
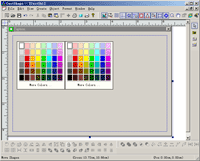
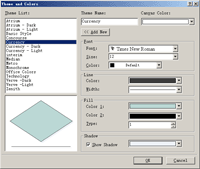
Theme And Colors -- this screen shot demos how
to build Visio like theme and colors with XD++ |
|
top |