|
1.How to set a property for a component?
The following code segment shows how to set a
property for component:
CFOCompProperties
pProp = pComp->GetDefaultProperty();
if(pProp != NULL)
{
pProp->SetObjectCaption("New
Caption");
pProp->SetObjectName("Name");
} |
2.How to set a property for a
datamodel.
The following code segment shows how to get a
property by an ID:
CFOPageProperties
pProp = pModal->GetDefaultProperty();
if(pProp != NULL)
{
pProp->SetBkColor(RGB(255,0,0));
pProp->SetMinButton(FALSE);
} |
3.How to add a new property object for a component?
Do the following:
Step 1:Open XD++
Library from windows startup menu and run XD++ Library add-in.
Step 2:Select "Create New
Property Source..." from menu Properties ,then input a name of
the new class.For example:CMyCustomProperties
Step 3:Copy files MyCustomProperties.h and
MyCustomProperties.cpp from "C:\temp\"
to current project
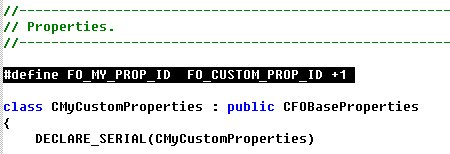
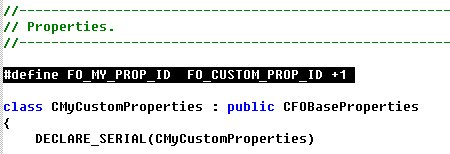
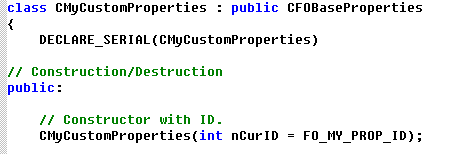
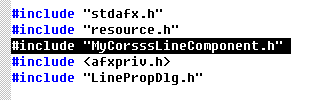
Step 4:Open file MyCustomProperties.h and insert following codes on the top

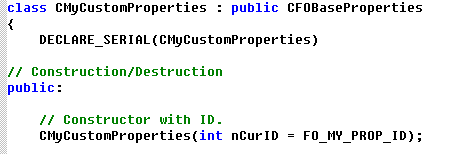
Then modify the construct function, as following:

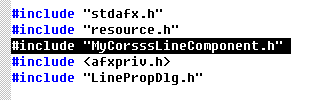
Step 5:Open Component class of the property
you want to add. For example: If we need add this class to class
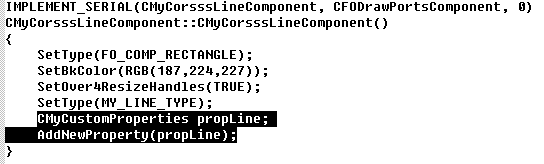
CMyCorsssLineComponent, we must open file MyCorsssLineComponent.cpp first
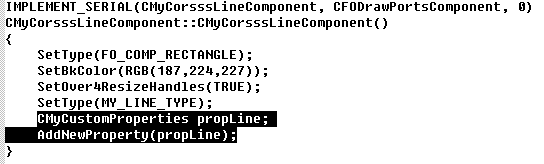
and insert following codes:

Then add codes as below:

So we finish add property to components.
You
can add new property to class Data Model by same means.
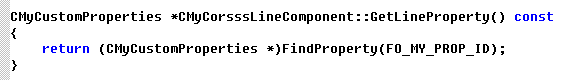
4.How to visit the custom property of a component?
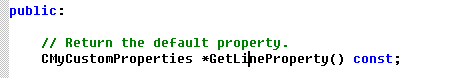
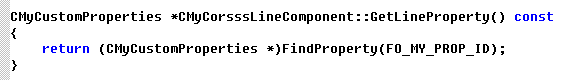
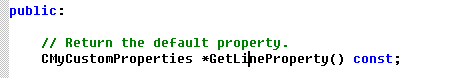
You can use the following code to visit
your custom property:
Add following function:


5.How to remove a custom property from a component?
You can use the following code to remove
your custom property:
Add following function:
|
RemoveProperty(ID_MY_PROP_ID) |
6.How to remove all properties from a component?
You can use the following code to remove
your custom property:
Add following function:
7.How to visit the properties list of a component?
You can use the following code to remove
your custom property:
Add following function:
|
CFOBasePropertiesList
*GetPropList(); |
9.How to create a copy of property?
You can use the following code to remove
your custom property:
Add following function:
|
CMyCustomProperties* pCopy = (CMyCustomProperties
*)pYourNeedCopyProp->Copy(); |
|